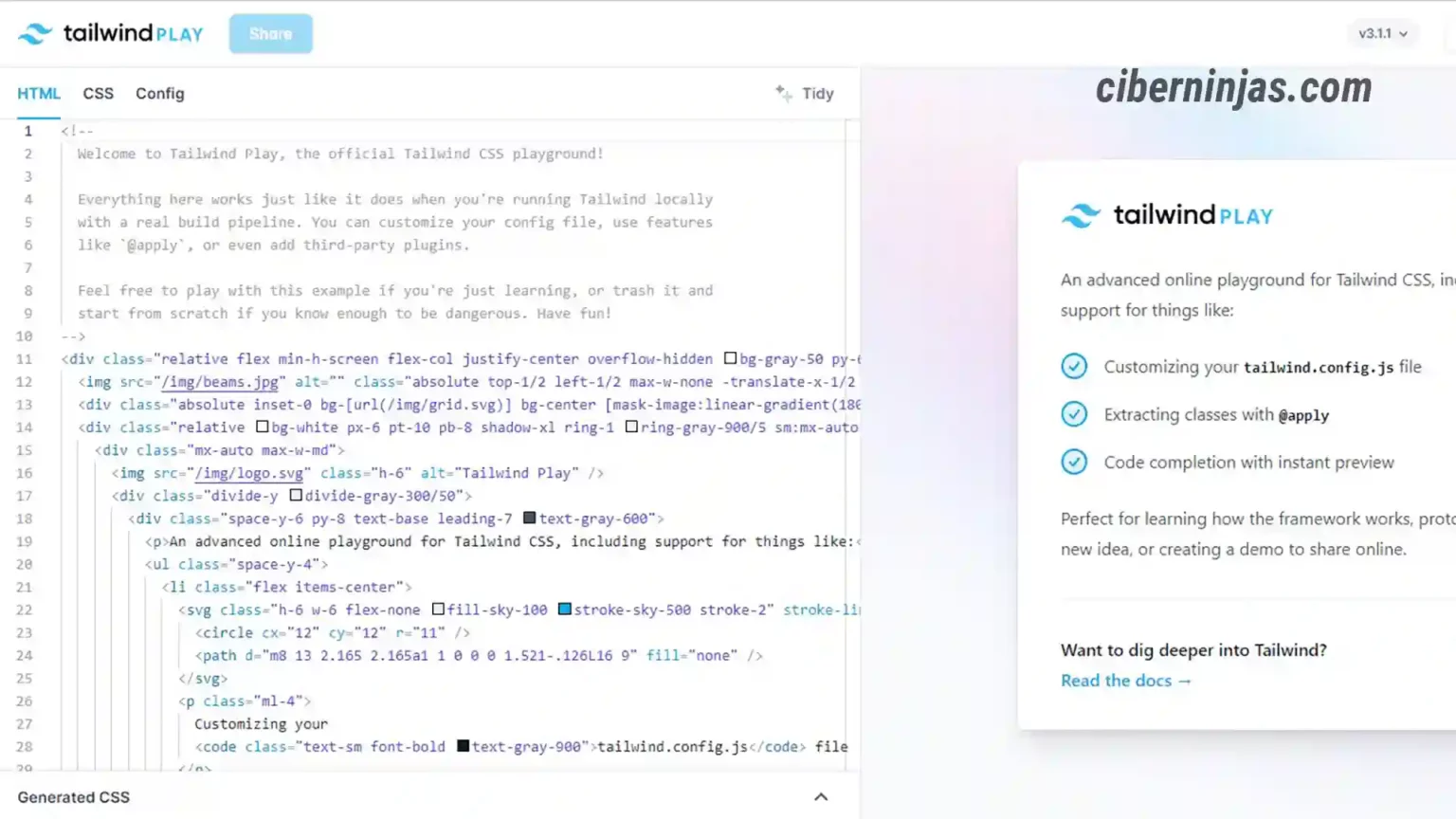
Un campo de juego en línea avanzado para Tailwind CSS, que incluye soporte para cosas como:
- Personalización de tu archivo tailwind.config.js
- Extraer clases con @apply
- Finalización de código con vista previa instantánea
Perfecto para aprender cómo funciona el framework de Tailwind CSS y crear un prototipo de una nueva idea o crear una demostración para compartir en línea.
PROBAR EL PLAYGROUND DE TAILWIND CSS PLAY
Relacionado
Los mejores cursos en inglés y en oferta, hasta el día 27. Los cursos incluidos aquí son todos en inglés. Revisa por aquí, entre los mejores cursos en oferta de Udemy de Agosto en español, si lo que deseas son cursos en español. Si por desgracia, no tienes la oportunidad de acceder a comprar alguno de los excelentes cursos que te mostraré a continuación. Siempre puedes ¡SEGUIR LEYENDO!
Hace casi exactamente 18 meses vio la luz Tailwind CSS v1.0, que marco un compromiso por la estabilidad sin dejar de lado la búsqueda de agregar emocionantes y nuevas características que superen a la versión anterior. En el transcurso de los últimos 18 meses, vieron la luz, nueve versiones de Tailwind que agregaron numerosas características nuevas. Como la visibilidad del lector de pantalla, la cuadrícula CSS, ¡SEGUIR LEYENDO!
Si adoras trabajar con Flexbox, probablemente hayan encontrado en el pasado el problema de los elementos en la última fila que no se comportan del todo bien. Lo que significa que no tienen una alineación a la izquierda. Bueno, hay una manera muy simple de tener una alineación izquierda perfecta con una propiedad html simple: aria-hidden Esta propiedad indicará que tanto el elemento como sus hijos ¡SEGUIR LEYENDO!
Nube de palabras más usadas dentro de los lenguajes de programación Javascript, React, CSS, HTML, Java, Python, Lua, PHP, Ruby, C+, Perl, C#, Scala, Go, SQL, Rust, Lisp, Clojure, Kotlin, CMake, Swift, Haskel, Elixir, Objective C, F#, Elm, PureScript, Pascal, R, Erlang, VimL, Groovy. Los datos han sido extraídos de los diferentes repositorios de Github. Nube de Palabras de Javascript Insertar Javascript ⛓ Conocer Palabras Nube ¡SEGUIR LEYENDO!
Este artículo es una traducción completa de There’s never been a better time to build websites del blog de SimeonGriggs Mi historia del origen del desarrollo web se remonta a hace unos 25 años. En ese entonces pasé mis semanas jugando Red Alert, hasta el fin de semana cuando pude reservar 30 minutos de acceso a Internet en mi biblioteca local. Andaría en bicicleta tomando un ¡SEGUIR LEYENDO!