El cerebro humano no es lineal: Saltamos de una idea a otra, todo el tiempo. Tu segundo cerebro debería funcionar igual.
Guía Markdown: Qué es, para qué sirve y cómo funciona este importante lenguaje de marcado
En Obsidian, hacer y seguir conexiones es sencillo. Cuida tus notas como un jardinero; al final del día, sientate y disfruta con tu propio gráfico de conocimiento.
👩💻 PROBAR OBSIDIAN
Carcaterísticas principales del editor Obsidian
Guía de Visual Studio Code
Bloques de construcción del conocimiento
Obsidian está construido para ser extensible desde cero. Queremos que construyas tu propio sistema, juegues con él y lo modifiques, hasta que estés satisfecho con él.
Obsidian es una caja de herramientas versátil: con 25 complementos principales, 567 complementos comunitarios y 127 temas, además de un estilo personalizado, puedes modificar Obsidian para que funcione y se vea exactamente como lo desees.
Mezclar y combinar
Algunos complementos de la comunidad hacen una sola cosa extremadamente bien, como Calendar y Kanban. Otros desbloquean infinitas posibilidades: como Dataview y Templater.
Los complementos son muy fáciles de obtener: el mercado de complementos incorporado te permite instalarlos con un solo clic.
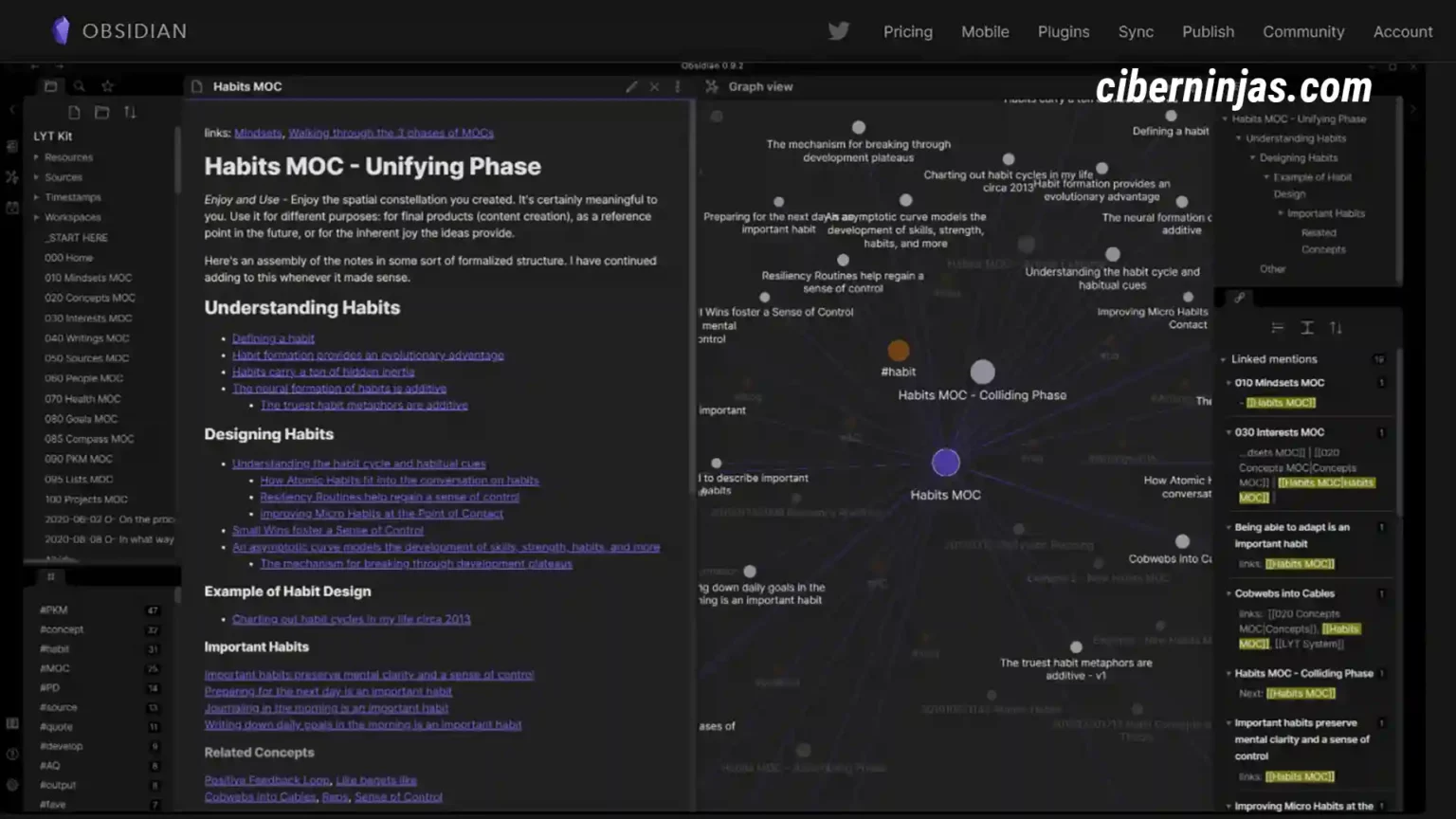
Vista de gráfico
El gráfico es tu conocimiento de un vistazo. Explora, observa y manténte motivado. Con opciones de grupo, filtro y visualización, vea las cosas a tu manera.
El gráfico local muestra las conexiones a tu alrededor. Inspírate mientras escribes.
Vínculos de retroceso
Converge tus pensamientos. Amplía tu visión para ver cada nota en otros contextos, enlaza las páginas relevantes con un solo clic.
Relacionado
❌ React Native, crear aplicación como Netflix con Mario Díez [no_toc] [expand title="Índice del Vídeotutorial"] 1. FlatList Horizontal 2. Componente Swiper 3. Menú Animado y Header 4. FlatList Grid 5. Más Flexbox, Tabs y Linear gradiantes 6. Reproductor de Vídeo 7. Share API 8. Animatable Header y NativeEvents 9. React Navigation 10. Header Múltiple con Animated 11. Modal con React Navigation 12. React Navigation con Redux 13. Servidor NodeJS con MongoDB para React Native 14. Conectando ¡SEGUIR LEYENDO!
❌ React Native con Mario Díez [no_toc] [expand title="Índice del Vídeotutorial"] 1. Instalación 2. Introducción 3. Props y State 4. Fetch Data 5. ListView 6. Fech Data 2 7. Navigator IOS 8. Navigator 9. Flexbox 10. PropTypes 11. TabBarIOS 12. Formularios 13. AsyncStorage 14. Recorriendo Arrays con Map 15. Notificaciones Push 16. Notificaciones Push desde NodeJS 17. Barra de Búsqueda en ListView 18. Utilización de CameraRoll 19. Children o Props 20. Diferenciar ¡SEGUIR LEYENDO!
❌ React Native con Iván B. Trujillo [no_toc] [expand title="Índice del Vídeotutorial"] 1. Primeros Pasos 2. Componentes, Botones y Alertas 3. Pantalla de Login, Navegador y Vistas 4. Navegación por Pestañas 5. Peticiones a API y ListView 6. Vista Detalles y Paso de Propiedades a Componente Hijo [/expand] [yotuwp type="playlist" id="PLuzQ5Ac_9_cI-ukaElfIFKXyhLsADBiJe" ] [expand title="Creador"] Editor del blog de Medium: Canarias JS [/expand]
❌ Javascript con Píldoras Informáticas [no_toc] [expand title="Índice del Vídeotutorial"] 1. Presentación. Vídeo 1 2. Introducción. Vídeo 2 3. Sintaxis Básica I. Ubicación del código. Vídeo 3 4. Sintaxis Básica II. Estructuras Básicas. Vídeo 4 5. Sintaxis Básica III. Operadores Básicos. Vídeo 5 6. Sintaxis Básica IV. Operadores y prompt. Vídeo 6 7. Sintaxis Básica V Arrays, Matrices, Arreglos. Vídeo 7 8. Sintaxis Básica V. Arrays, Matrices, Arreglos II. Vídeo 8 ¡SEGUIR LEYENDO!
❌ Javascript con Falcon Masters [no_toc] [expand title="Índice del Vídeotutorial"] 1. Introducción 2. Variables 3. Tipos de Dato 4. Arreglos 5. Metodos y propiedades para los Arreglos 6. Condicionales 7. Ciclo Fo 8. Ciclo While 9. Funciones 10. Ejercicio con Funciones y Formularios 11. Scope de Javascript (ámbito de las variables) 12. Metodos y propiedades para Cadenas de Texto 13. Introducción al DOM (Document Object Model) 14. Creando Nodos del DOM ¡SEGUIR LEYENDO!